Table of Contents
Getting Started
| Latest Android Native Static version: 2.0.3 |
|---|
| Release date: 31-Oct 2019 |
This document details the process of integrating YouAppi SDK Native Ads to your Android app.
If you have any questions, please, feel free to email us: support@youappi.com
The basic steps of integration are:
- Add our SDK AAR or Gradle dependency to your project.
- Create a custom view of your native ad unit.
- Load native ad.
- Bind and show native ad.
Requirements:
Minimum API level: 14, Android 4.0
Please, note that SDK can access some of user’s private information, so, make sure you have read this part carefully.
Integration
Integrate using AAR file
Our latest SDK version can be downloaded as a ZIP file from the following URL:
YouAppi Android SDK Native Ads
The ZIP file contains SDK AAR file – youappi-sdk-android-native-ads.aar.
Copy youappi-sdk-android-native-ads.aar file to the apps\libs folder of your project. Add the following to the project build.gradle file inside the repositories section:
repositories {
flatDir {
dirs 'libs'
}
}buildscript {
repositories {
jcenter()
maven { url 'http://nexus-ext.youappi.com/repository/release-ext' }
}
dependencies {
classpath 'com.yaga.sdk:ysdk-plugin:0.1.1'
}
}// this can also be added to the buildscript section where the android gradle plugin is defined:
apply plugin: 'com.yaga.sdk'If Manifest Merger is disabled and your app is running on older devices, the following permissions should be added to the AndroidManifest.xml:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>Integrate using repository
- Add the following to the project build.gradle file inside the repositories section:
maven { url "http://repository.youappi.com/repository/release" } - Add to your app build.gradle file the following under dependencies section:
dependencies { implementation "com.youappi.sdk:youappi-sdk-android-nativeads:1.0.3" }
buildscript {
repositories {
jcenter()
maven { url 'http://nexus-ext.youappi.com/repository/release-ext' }
}
dependencies {
classpath 'com.yaga.sdk:ysdk-plugin:0.1.1'
}
}// this can also be added to the buildscript section where the android gradle plugin is defined:
apply plugin: 'com.yaga.sdk'Using the SDK
Custom Layout
- Create your custom native ad view using Android layout XML file.
- The root element of the custom view should be of type: com.youappi.sdk.nativeads.views.NativeAdView
- The custom native ad view contains the following controls.
| Control | Default ID | Mandatory |
|---|---|---|
| Icon (ImageView) | nativead_icon | Yes (could be used with/without or instead of Image) |
| Title (TextView) | nativead_title | Yes |
| Description (TextView) | nativead_description | No |
| Image-Media (MediaView) | nativead_media | Yes (could be used with/without or instead of Icon) |
| Call to action-CTA (Button) | nativead_cta | Yes |
| Rating (TextView) | nativead_rating | No |
| Rating Icon (ImageView) | nativead_rating_icon | No |
| Opt out (ImageView) | nativead_opt | Yes |
All mandatory controls should be used as an exception will be thrown if one of the mandatory controls is missing. Please, note that you may use or Icon, or Image, or both of them depending on your needs. Each control has a default ID. Using default IDs will save you from later binding controls with their matching ids.
Here is an example of a custom layout:
<?xml version="1.0" encoding="utf-8"?>
<com.youappi.sdk.nativeads.views.NativeAdView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nativead_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray">
<LinearLayout
android:id="@+id/na_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="20dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="20dp"
android:background="@android:color/white"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:orientation="horizontal"
tools:ignore="RtlHardcoded">
<ImageView
android:id="@id/nativead_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginBottom="10dp"
android:tag="na_icon"
tools:ignore="ContentDescription,RtlHardcoded"
tools:src="@drawable/ic_launcher_foreground" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:orientation="vertical"
tools:ignore="RtlHardcoded">
<TextView
android:id="@id/nativead_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:ellipsize="end"
android:gravity="left"
android:lines="1"
android:tag="na_title"
android:textColor="#000000"
android:textSize="16sp"
tools:text="title" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="left|bottom"
android:orientation="horizontal"
tools:ignore="UseCompoundDrawables">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="2dp"
android:src="@drawable/youappi_ads_star"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/nativead_rating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="16sp"
tools:text="" />
</LinearLayout>
<TextView
android:id="@id/nativead_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:ellipsize="end"
android:lines="1"
android:maxLength="12"
android:textColor="#000000"
tools:text="TextView" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@id/nativead_media"
android:layout_width="match_parent"
android:layout_height="200dp"
android:tag="na_media"
tools:ignore="ContentDescription" />
<Button
android:id="@id/nativead_cta"
android:layout_width="104dp"
android:layout_height="40dp"
android:layout_gravity="right"
android:tag="na_action"
android:text="install"
android:textColor="#ffffff"
tools:ignore="HardcodedText,RtlHardcoded" />
</LinearLayout>
<ImageView
android:id="@id/nativead_optout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="28dp"
android:layout_marginRight="18dp"
tools:ignore="HardcodedText,RtlHardcoded"
android:textColor="#aa000000"/>
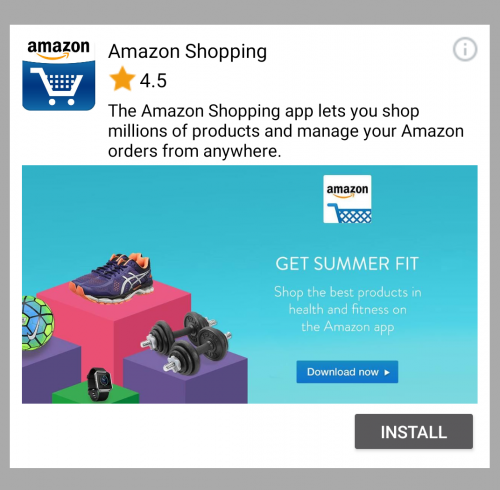
</com.youappi.sdk.nativeads.views.NativeAdView>Here is how this layout should look after it is downloaded and rendered:

Loading and showing native ad
- Loading a native ad is done by creating an instance of NativeAdLoader.
- The following parameter should be supplied in order to create an instance of a native ad loader:
- Context.
- Access token.
- Ad unit id.
- Please note: YouAppi ad unit id is created and controlled by the app developer. An ad unit id later appears in reports and helps to analyse performance of each ad unit. An ad unit id should contain only letters (lowercase or uppercase), numbers and underscores.
- Once an instance of a native ad loader is created it can be assigned with the following properties:
- User consent.
- Age restricted user.
- Ad response listener – contains onNativeAdResponse callback that is called once a native ad is successfully loaded.
- Native ad listener – contains the following callbacks:
- onFailure – Called when fails loading a native ad.
- onAdClicked – Called when a native ad was clicked.
- onImpression – Called when an impression is fired. Impression is fired after a native ad was shown for more than one second on more than 50% of the screen.
Here is an example of how a code looks:
final View nativeAdViewContainer = findViewById(R.id.nativeAdViewContainer);
// Hide native ad view
nativeAdViewContainer.setVisibility(View.GONE);
NativeAdLoader nativeAdLoader = new NativeAdLoader.Builder(
MainActivity.this,
"821cfa77-3127-42b5-9e6b-0afcecf77c67", //please, use your own access token here
"nativeAdTest")
.setNativeAdResponseListener(new NativeAdResponseListener() {
@Override
public void onNativeAdResponse(NativeAd nativeAd) {
final NativeAdView nativeAdView = findViewById(R.id.includedLayout);
nativeAdView.bind(nativeAd);
// Show native ad view after it was loaded and properly binded with all proper values
nativeAdViewContainer.setVisibility(View.VISIBLE);
}
})
.setNativeAdListener(new NativeAdListener() {
@Override
public void onFailure(ErrorCode errorCode, Exception e) {
Log.e(TAG, "Failed loading native ad: " + errorCode, e);
}
@Override
public void onAdClicked() {
// Ad was clicked
}
@Override
public void onAdImpression() {
// Impression was recorded
}
})
.setUserConsent(true)
.setAgeRestrictedUser(false)
.build();
// Load a native ad
nativeAdLoader.load();Custom parameters and server-to-server callback (optional)
YouAppi SDK supports customer parameters and server-to-server callback. Custom parameters could be passed during the ad request and received upon user’s completion event as a part of the callback string (server-to-server completion callback).
| Parameter Name | Description | Value Type | Provided by |
| user_id | The unique identifier of the user to be rewarded. | String | Publisher |
| reward_type | The name of the virtual item to be awarded. | String | Publisher |
| reward_value | The number of credit units to be awarded to the user. | Integer | Publisher |
| reward_id | A unique identifier of the commission event. | String | YouAppi |
Callback URL example:
http://www.app.com?appUserId={user_id}&RewardValue={reward_value}&RewardType={reward_type}&RewardId={reward_id}
You can use AdRequest object to add custom parameters as <key, value> to your ad request before loading an ad:
AdRequest adRequest = new AdRequest.Builder()
.addCustomParam("user_id", "1234")
.build();
nativeAdLoader.load(adRequest);Add first party information (optional)
YouAppi allows adding the following first party information when loading an ad:
- Age
- Gender
It enables YouAppi algorithms to load ads that are relevant to the user and therefore more likely to yield success.
You can use AdRequest object for this, too:
AdRequest adRequest = new AdRequest.Builder()
.addCustomParam("user_id", "1234")
.setAge("35")
.setGender(AdRequest.Gender.Male)
.build();
nativeAdLoader.load(adRequest);GDPR User’s Consent
The userConsent flag value should be determined by the app developer according to the User’s response to a Consent Request and according to the user being subject to the GDPR rules (e.g.: an EU residence). The userConsent flag value signals to YouAppi the permission to process and store the user’s Personal Information (e.g.: Advertising ID and IP address). In case that the flag value is false, YouAppi may decide not to respond to the ad request, since the user cannot be detected and his actions cannot be attributed to the user and hence also to YouAppi and to the app developer. By default user consent it set to true.
GDPR user consent is set by:
nativeAdLoader.setUserConsent(userConsent)- If the user is known to be in an age restricted class (e.g.: under the age of 16 in some countries or under the age of 13 in other countries ) then the age restricted indication should be passed:
nativeAdLoader.setAgeRestrictedUser(ageRestricted);Logging and troubleshooting
You can log SDK errors by implementing onFailure callback. For example:
nativeAdLoader.setNativeAdListener(new NativeAdListener() {
@Override
public void onFailure(ErrorCode errorCode, Exception e) {
Log.e(TAG, "Failed in native request: " + errorCode, e);
}
@Override
public void onAdClicked() {
}
@Override
public void onAdImpression() {
}
})Load and Show best practices
- Make sure to load the ad about 30 seconds before you want to show it since it takes time for the ad and assets to be prepared.
- Make sure to show an ad as close as possible to its load, in order to have a better fill rate and relevant ads.
- Make sure not to wait too long before showing an ad, since the ad will be expired 5 hours after being called for. In other words, “show” must be performed no more than 5 hours after the “load”.
- Loading an ad too many times without showing it might cause YouAppi servers to block the SDK from requests.
Demo App
A demo app showing a simple usage of the SDK can be found in the following Github repository:
https://github.com/YouAppi/youappi-sdk-android-demo
The demo app is in the module: app-demo-nativeads
Please make sure to read the README.md file for further instructions.